Der myAVR C++ WebWecker
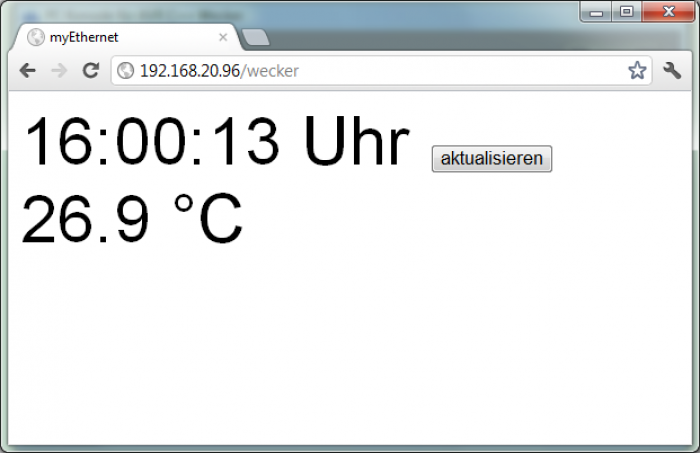
Eine weitere Kombinationsmöglichkeit ist das myEthernet, um den Wecker damit ins Intranet oder Internet zu bringen.
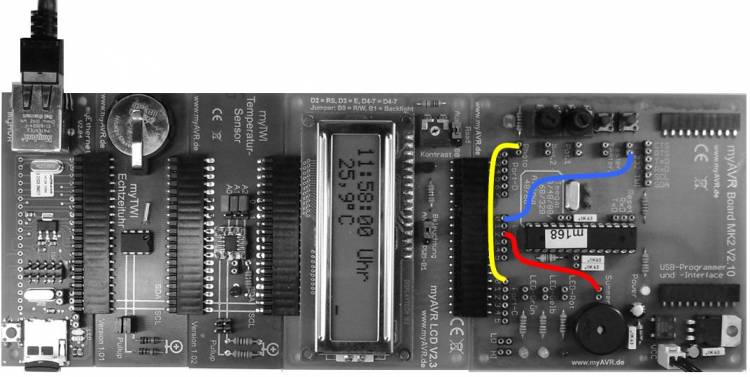
//---------------------------------------------------------------------- // Titel : WebWecker-Lösung zum myAVR C++ Tutorial www.avr-cpp.de //---------------------------------------------------------------------- // Funktion : Wecker mit Echtzeituhr, Temperaturanzeige und PC-Frontend // Add-On : myEthernet 128K // Schaltung : PortD = LCD, PortB.0 = Taste, PortB.1 = LCD-Backlight // PortB.2 = Speaker, PortC.0 = Lichtsensor // PortC.4 und PortC.5 = I2C (TWI/SCL/SDA) //---------------------------------------------------------------------- // Prozessor : ATmega8 // Takt : 3,6864 MHz // Sprache : myAVR C++ // Version : 1.01 // Datum : 21.06.2012 // Autor : Alexander Huwaldt //---------------------------------------------------------------------- class Application : public Controller { ... // I2C-Schittstelle des myEthernet (shared Ram) protected: I2C_24Cxx myethernet; protected: uint8 stunden; // Stunden für TWI -> myEthernet protected: uint8 minuten; // Minuten für TWI -> myEthernet protected: uint8 sekunden; // Sekunden für TWI -> myEthernet protected: uint8_t wait; // Wartezeit für TWI // wird einmalig bein Einschalten des Systems ausgeführt public: void onStart() { // Initialisierungssequenz ... myethernet.config(0xB0); // wie in config.cfg festgelegt ... wait= 1; // Wartezeit für TWI } // wird wiedeholend aus der "MainLoop" des AppKernel aufgerufen // hier alles was Zeit hat verarbeiten public: void onWork() { ... stunden = echtzeituhr.hours; // Stunden TWI waitMs(wait); myethernet.writeData(2, stunden); waitMs(wait); minuten = echtzeituhr.minutes; // Minuten TWI waitMs(wait); myethernet.writeData(3, minuten); waitMs(wait); sekunden = echtzeituhr.seconds; // Sekunden TWI waitMs(wait); myethernet.writeData(4, sekunden); waitMs(wait); ... myethernet.writeData(0, (uint8_t)t); // Schreibe Byte 1 in SRAM des myEthernets waitMs(wait); myethernet.writeData(1, (uint8_t)(t/256)); // Schreibe Byte 2 in SRAM des myEthernets ... } // einmal pro Sekunde nachschauen ob Weckmelodie neu gestartet werden muss public: void onTimer1s() { ... } // Ereignisbehandlung für Daten vom PC oder Tastenaktivität public: void onEvent(const Object& sender, uint8 data) { ... } } app;
<html> <head> myAVR WebWecker </head> <body> <script src="/allg/allg.js" type="text/javascript"></script> <big> <font size="7" face=Arial> <script type="text/javascript"> var Minuten="°v1003°"; var Sekunden="°v1004°"; var Stunden="°v1002°"; // Minuten formatieren //======================= function schreibeStunden () { document.write(Stunden); } schreibeStunden(); function schreibeMinuten1 () { document.write(":0" + Minuten + ":"); } function schreibeMinuten () { document.write(":" + Minuten + ":"); } // Sekunden formatieren //========================= function schreibeSekunden1 () { document.write( "0" + Sekunden + " Uhr" ); } function schreibeSekunden () { document.write(Sekunden + " Uhr"); } //============================================ if (Minuten < 10) { schreibeMinuten1(); } else { schreibeMinuten(); } if (Sekunden < 10) { schreibeSekunden1(); } else { schreibeSekunden(); } </script> <td align="right"> <input type="submit" name="refresh" value="aktualisieren" align="center" onclick="javascript:window.location.reload();"> </td> <br> <script type="text/javascript"> function SchreibeTemp () { var temp="°v2000°"/10; var Satzteil = "°v2000°"; // document.write(Satzteil + " ist " + temp + "<br>"); document.write(temp + " °C"); } SchreibeTemp(); </script> <br> </big> </font> </body> </html>